19/8/18 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。11/8/21 CSS jQuery 写真の上に被っているテキストだけマスクをかけて色を変え、1文字ずつアニメーションでスライドインさせる方法についてご紹介します。 CSSプロパティobjectfitをIEに対応させる方法 css CSSだけでスマホの横スクロールを実装する/2/19 最後forwardsがアニメーション csstextafterで文字にマスクを被せて、textAnime1でずらして表示してます。 ずらし切った後に、textAnime2にrotate(10deg)を掛けて回転させてます。

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス
マスク アニメーション css
マスク アニメーション css-17/8/17 CSSアニメーション 選 SONICMOOV LAB 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で18/5/18 探していたcssアニメーションにたどり着いて感激しております。 突然ですが「2 つの領域で異なるアニメーション」の "画像の上部は左から、下部は右から表示するアニメーション"を スクロールアニメーションとして使用したいのですが可能でしょうか?



Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday
9/9/16 少しの工夫でグッと良くなる! CSSアニメーションで心地よい動きを実装するためのポイント あなたを優しく、包みたい。 チョヌン、茂吉イムニダ。 前回は velocityjsのオプション機能 についてご紹介しました。 velocityjsは普段からjQueryに触れて2/7/21 CSS, SVG, Canvasでマスクを使いこなせ 近年、ウェブ技術の発展により、画像の一部だけを表示する「マスク表現」がよく見られるようになりました。 一言でマスクと言っても、アニメーションやインタラクションとの組み合わせによりさまざまな表現が可能です。 また、どの技術を用いるかという選択も重要になります。マスク表現はCSS, SVG, Canvas APIといった12/8/21 70以上 マスク アニメーション css マスク アニメーション css CSSアニメーションのプロパティ3分類 transform/傾けたり拡大 transition/時間と共に状態が変わる animation/時間による変化、繰り返し再生など細かいアニメーション設定が可能 一言でCSSアニメーションといっても、やり方は上記のとおりいくつかあります SVGのclipPath要素を使ってモーフィング
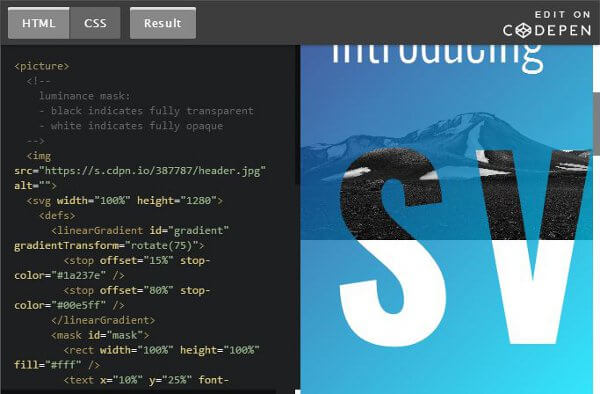
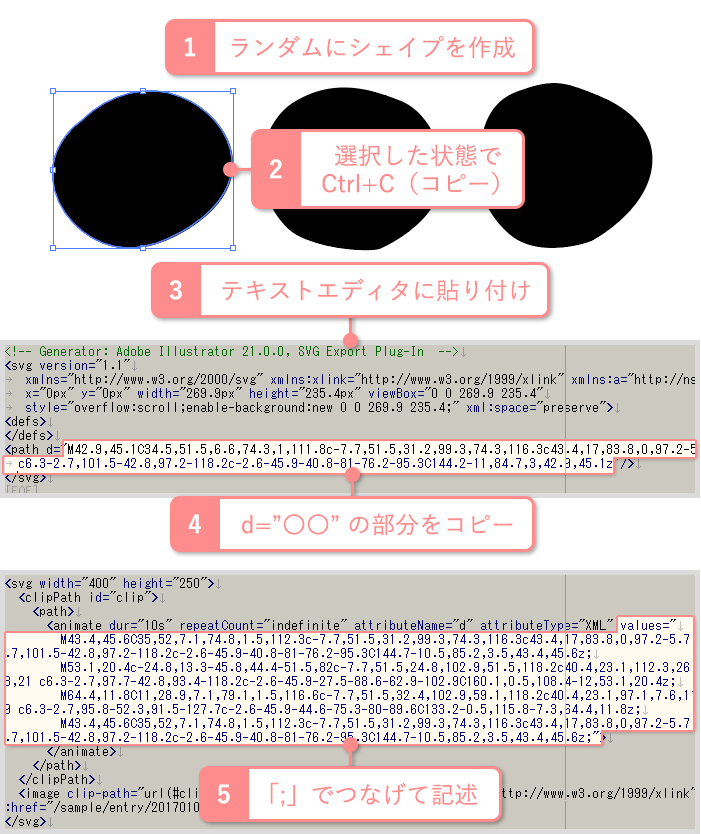
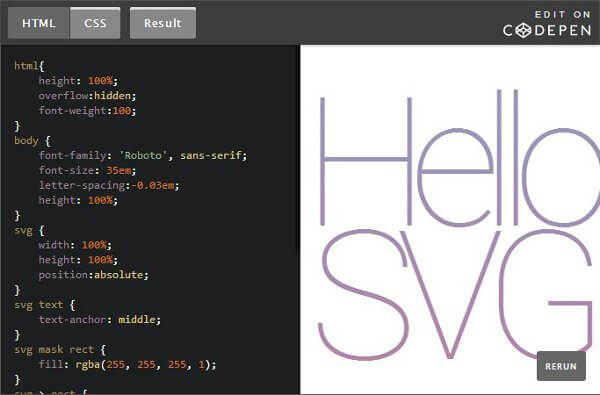
こんにちは。 今日はCSSに関するポストです。 まず、CSSで以下のようなプロパティを使ったこと有りますか? clip clipプロパティは、ボックスを切り抜き表示(クリッピング)する際に使用します。 引用:clip-スタイルシートリファレンス element { clip rect(10px, px, 30px, 40px);SVGタグにつけられたid="mask" に対してCSSとJavaScriptの設定を行う。 <CSSの書き方> /*SVGのサイズ*/ svg { maxwidth 800px;5/9/21 cssでアニメーションさせる 次にcssで先ほどのSVGファイルをアニメーションさせていきます。 1 SVGファイルをテキストエディタで開き、〜部分をコピーして任意のhtmlファイルに貼り付け、保存 2 SVGタグ配下のタグにクラスを付与 *下記ではclass この記事は、inkscapeで書いたSVGを使って、CSSで
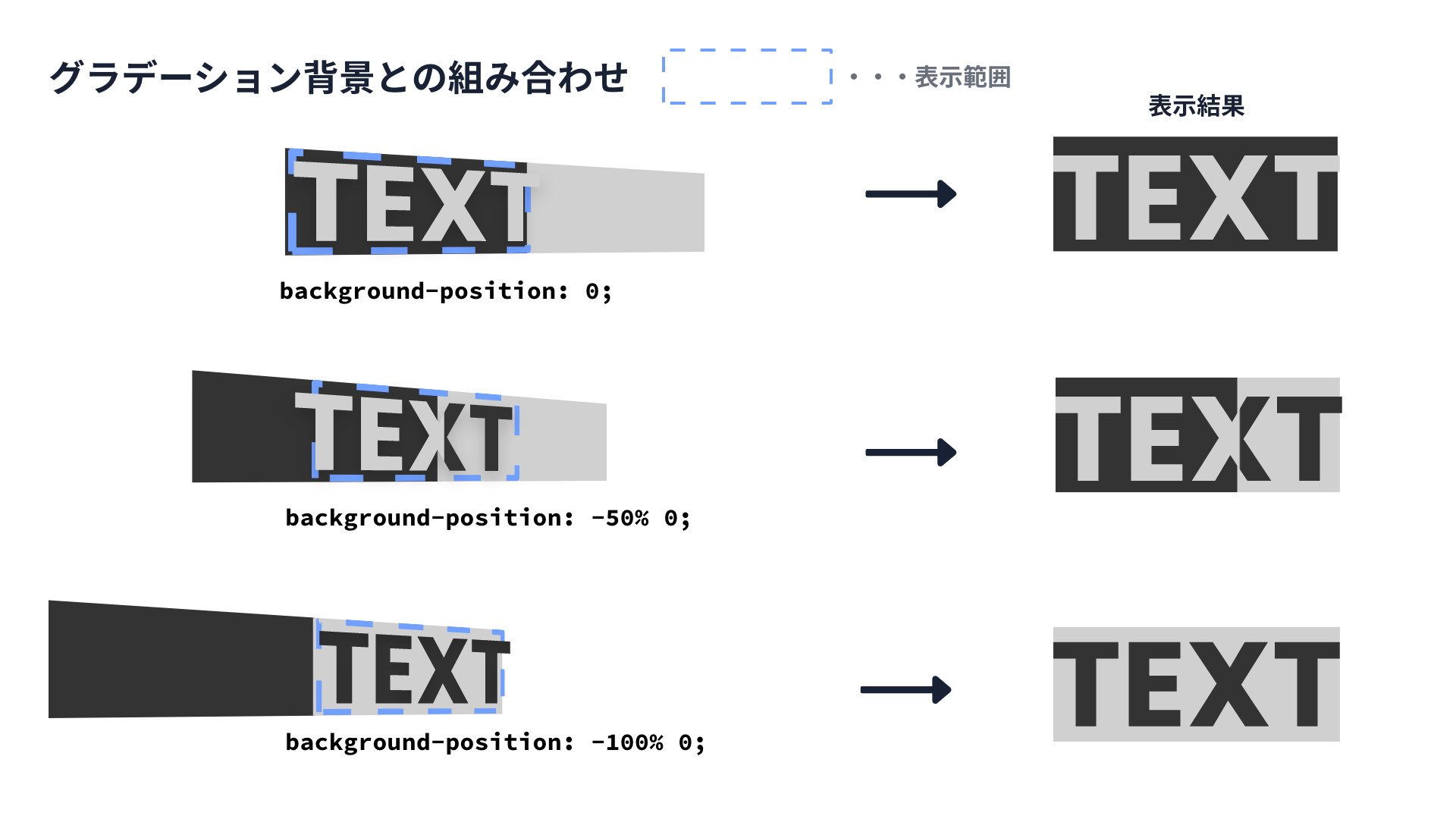
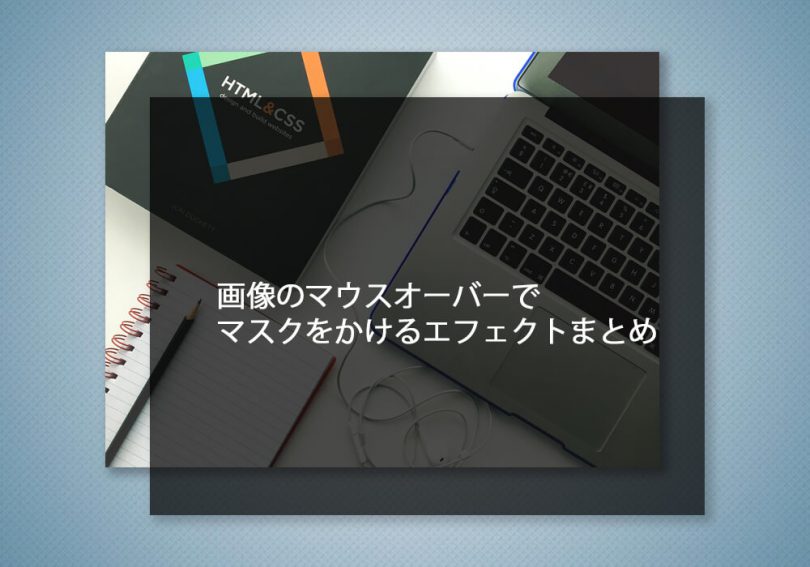
5/9/18 maskrepeatは、マスクをどのようにリピートさせるかを設定するプロパティです。 htmlは上と同じ。 item { webkitmaskimage url ('/img/starpng'); Css Apple新商品サイトみたいなグラデーションテキストの作り方 えびふらい Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス You have just read the article entitled Css Text マスク グラデーション Apple You can CSSでマウスホバー時に文字列を表示するエフェクト 15年12月17日 HTMLCSS CSS3, mousehover 21 これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列 (キャプション)を表示します。 今回は割とシンプルな動きのあるものを13種類作成しまし




Css Js スライドイン表示後にマスクがスライドアウトするアニメーション Into The Program




Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ
印刷可能 css 画像 マスク 2379Css 画像 マスク 画像マスキングするには maskimage プロパティを使う 画像のマスキングには maskimage というCSS3のプロパティを使います。 cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。CSSアニメーション、作り方。 webアニメーションを1から学ぼう♪ ⬆︎SVGついてのまとめページ、CSSアニメーションの基本コーナーはこちら。 CSSで#textをマスク。url先




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk
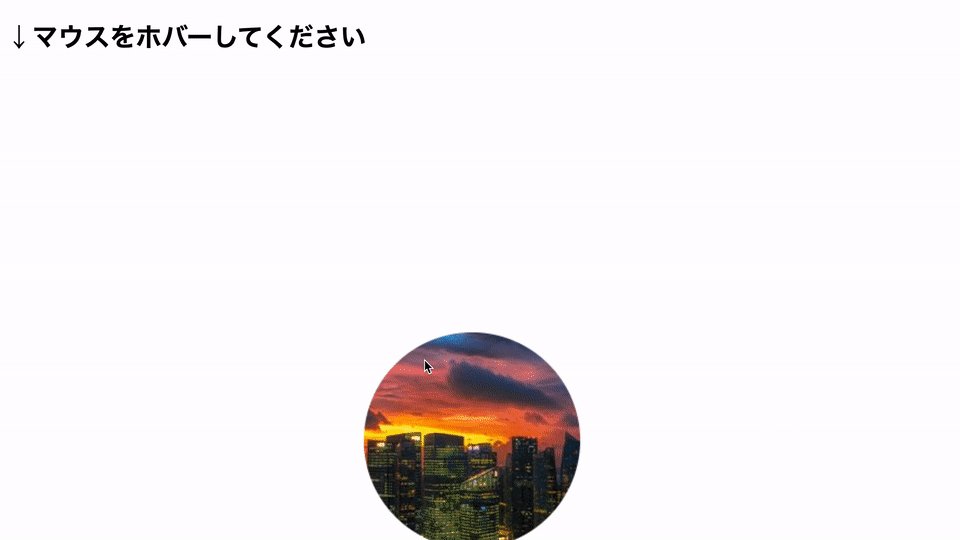
12/6/17 クリッピングマスクのアニメーション サンプル たまに見かける、写真の枠がうねうね動くアニメーション。 切り抜きにsvgを使用することで実装できます。 こちらはcssは使わず、svg内の clipPath と animate を利用しています。 作成手順はこちら。8/4/19 CSS SVG ロゴデザイン 柄やアニメーションがついた文字は人気が高く、さまざまな場面で活用されています。 なかでも人気なのは、画像・動画をテキストの形で切り抜いたデザイン(文字マスク)でしょう。 今回は、画像・動画を文字で SVGアニメーションでマスクした写真をぷるぷる動かす方法 HTML・CSS SVG アニメーション Tweet ちょっと凝った動きをつけたいけど、Canvasでガリガリ書くのはちょっと・・ という方に是非お勧めしたいのがSVGアニメーション! SVGはXMLをベースとした2次元ベクターイメージなので拡大縮小が自由というのも魅力の一つ。 このTipsNoteのロゴで弊社のキャラクター




画像を円形にマスクする 円形に切り抜いて表示する Css Ipentec



Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip
2/3/19 CSSで使えるすごすぎるチェックボックスをまとめてみました! codepenから引用しています すごいアニメーションのチェックボックスまとめ! コピペで実装 今回はアニメーションやデザインがすごいチェックボックスを集めました!7/7/21 CSS/JavaScriptで文字に動きを! テキストアニメーション30選 昨今、Webデザイン上のありとあらゆる部分に「動きをつける」、つまり動的エフェクトを加えるのが流行しています。 きっとあなたもこのクレイジーなトレンドに乗り、徐々にデザインの細部に19/2/19 CSSアニメーションだけで実現するキャラクターの動かし方 ウェブのアニメーションを「いい感じ」に魅せるズルいテクニック SVGアニメーションの作り方まとめ CSS Filtersでいい感じのマウスオーバー演出 CSS3のブレンドモードmixblendmodeを使いこなそう




画像 動画をテキストで切り抜いた文字マスク作品13選 文字に柄やアニメーションをつけよう Workship Magazine ワークシップマガジン




Mask Image 呪術廻戦サイトのページ遷移時アニメーションを解析してみた
24/5/16 今回は、 素敵なアニメーションを実装した、HTML/CSS/JSスニペット をまとめてご紹介します。 どれもアイデア性にあふれるクリエイティブな動きが表現されています。 今後のデザイン制作に活用してみてはいかがでしょう。 詳細は以下から。 アニメーションが気持ちいい! コピペで実装できる最新HTML/CSSスニペットまとめ ページの読み込みに多少時間が3/3/18 手軽にCSSアニメーションが実装可能なクロスブラウザなCSSライブラリ「Animatecss」で利用できる各アニメーションのサンプルコード集です 読み込み方法やカスタマイズの記事もあります Animatecss簡単な使い方とカスタマイズ方法 手軽にCSS マスク・アニメーション 原語版OP アニメ 日本語の再現凄かったんだな日本語版 sm カートゥーン他マイリス mylist/



変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




誰でも簡単 Svgで行うアニメーションとクリッピングマスク Webookmark
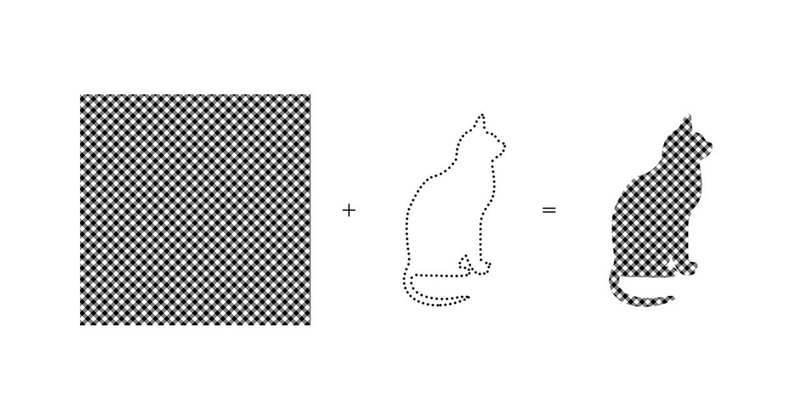
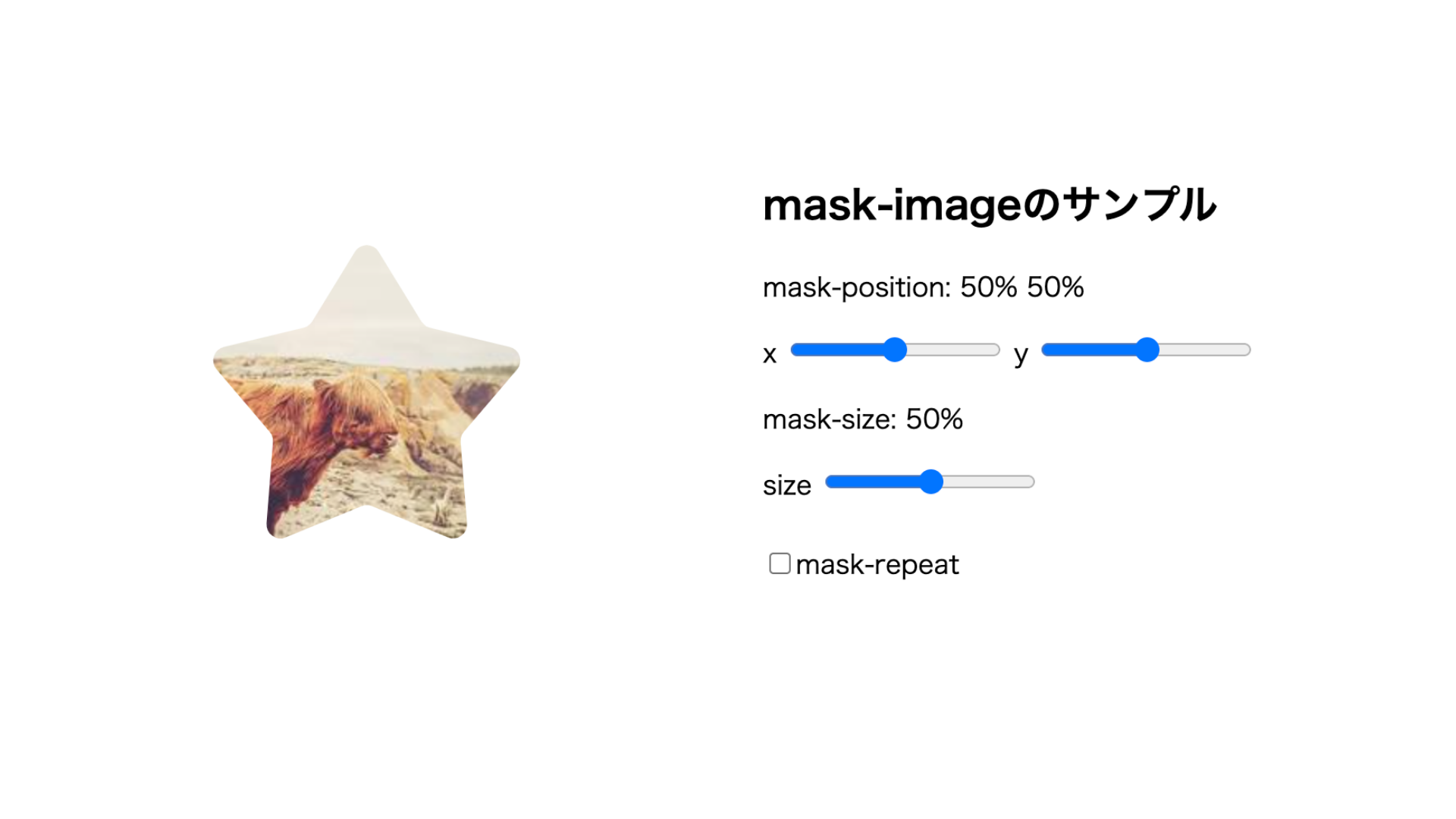
} /*マスクをするパスの設定*/ #mask st0 { fill none; CSSのみでテキストを「飾る・動かす」おしゃれなエフェクト10 作成: 更新: folder Web制作 > ここ最近画像や動画を使ったエフェクトも増えてきましたが、シンプルにテキストだけ動かしたりデコレーションすると結構洗練された見え方にCSS マスキング maskimage の使い方 CSS maskimage の使い方について。 maskimage プロパティの使い方(グラデーションやマスク画像の指定)や Photoshop を使った PNG や SVG のマスク画像の作成方法、maskrepeat、maskposition、masksize プロパティなどの基本的な使い方についての覚書です。 作成日:21年1月28日 クリッピングは切り抜いた部分をそのまま表示するか、全




Cssで 切り抜く あれこれ Clip Pathとmask Imageの違い 長谷川満 制作業 Note



3
5/3/21 今回はcssアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想クリッピングマスクのアニメーション サンプル たまに見かける、写真の枠がうねう これまでにもCSSに関する様々なエフェクトを紹介しましたが、今回はマウスオーバー時のアニメーションに関する良さげなものをピックアップしてみました。 関連 使える!CSSアニメーション 選 目次 様々なボタン用ホバーエフェクトHovercss30/1/ こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーション、animationtimingfunctionのstepsとスプライト画像を使ってアニメーションさせる方法をご紹介します。 もくじ スプライト画像とは? stepsとは?




Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts
19/9/19 CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして




マスクアニメーションを使ってカッコよく画像やテキストを表示させる 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Cssでできるアニメーションが面白い Twitterソーシャルボタン デシノン




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン




マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト Seleqt セレキュト




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Svgをアニメーションさせてみよう システム開発部blog



Svg アニメーション パスの内側を切り抜いて透過させる




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト Seleqt セレキュト




実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト Seleqt セレキュト




Cssのみでテキストを 飾る 動かす おしゃれなエフェクト10 コムテブログ




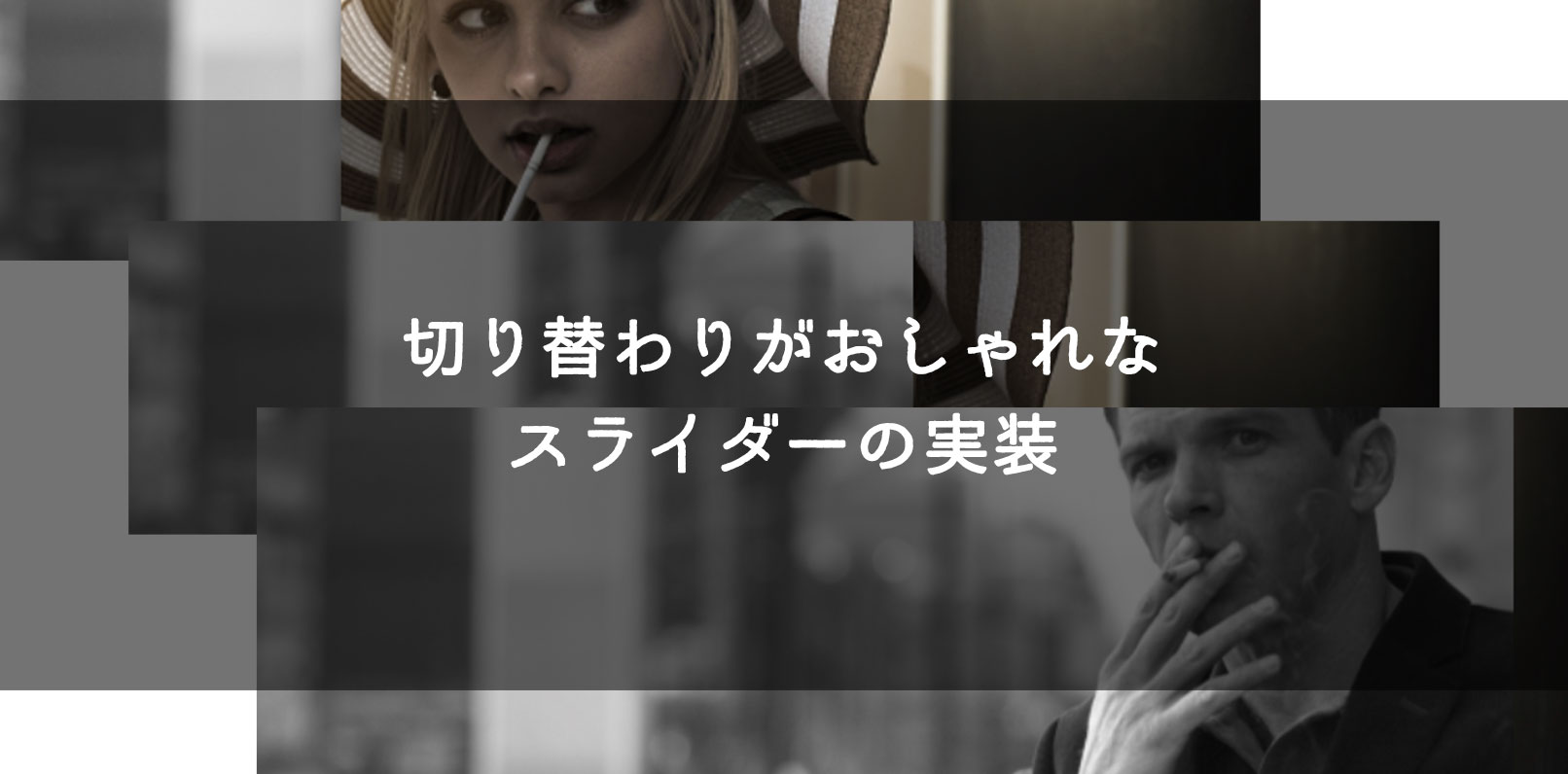
画像が徐々に切り替わるスライダーを実装する サンプル有り Webico Blog




Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam




最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ



マスクアニメーションを使ってカッコよく画像やテキストを表示させる 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Cssのみで実装できる テキストリンクのホバー時に カラーをアニメーションで変更させる実装方法のまとめ コリス




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program



動的にcssでマスクをかけるサンプル Phpspot開発日誌




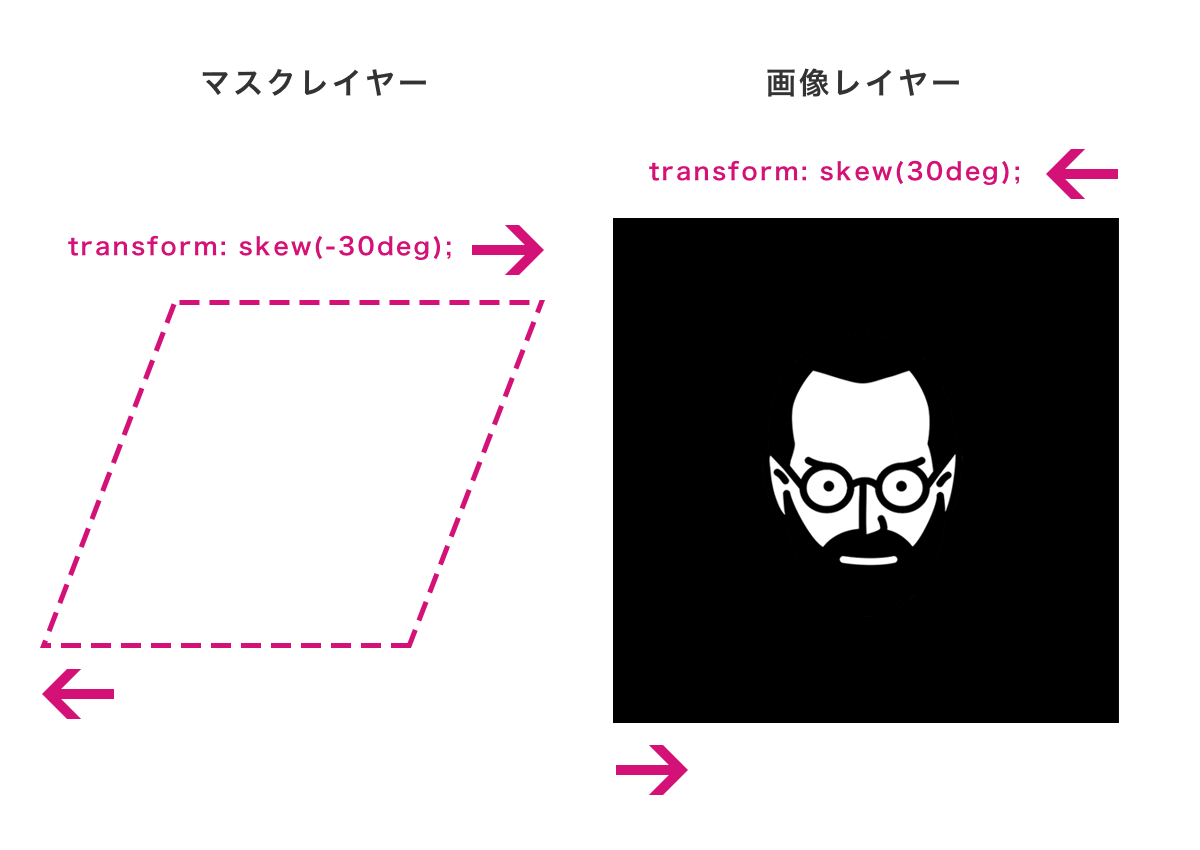
Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig



Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday



変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam



Webロケッツマガジン



Svgアニメーション Mask要素で手書き風テキスト




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday



Svgアニメーション2 動くwebデザインアイディア帳




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




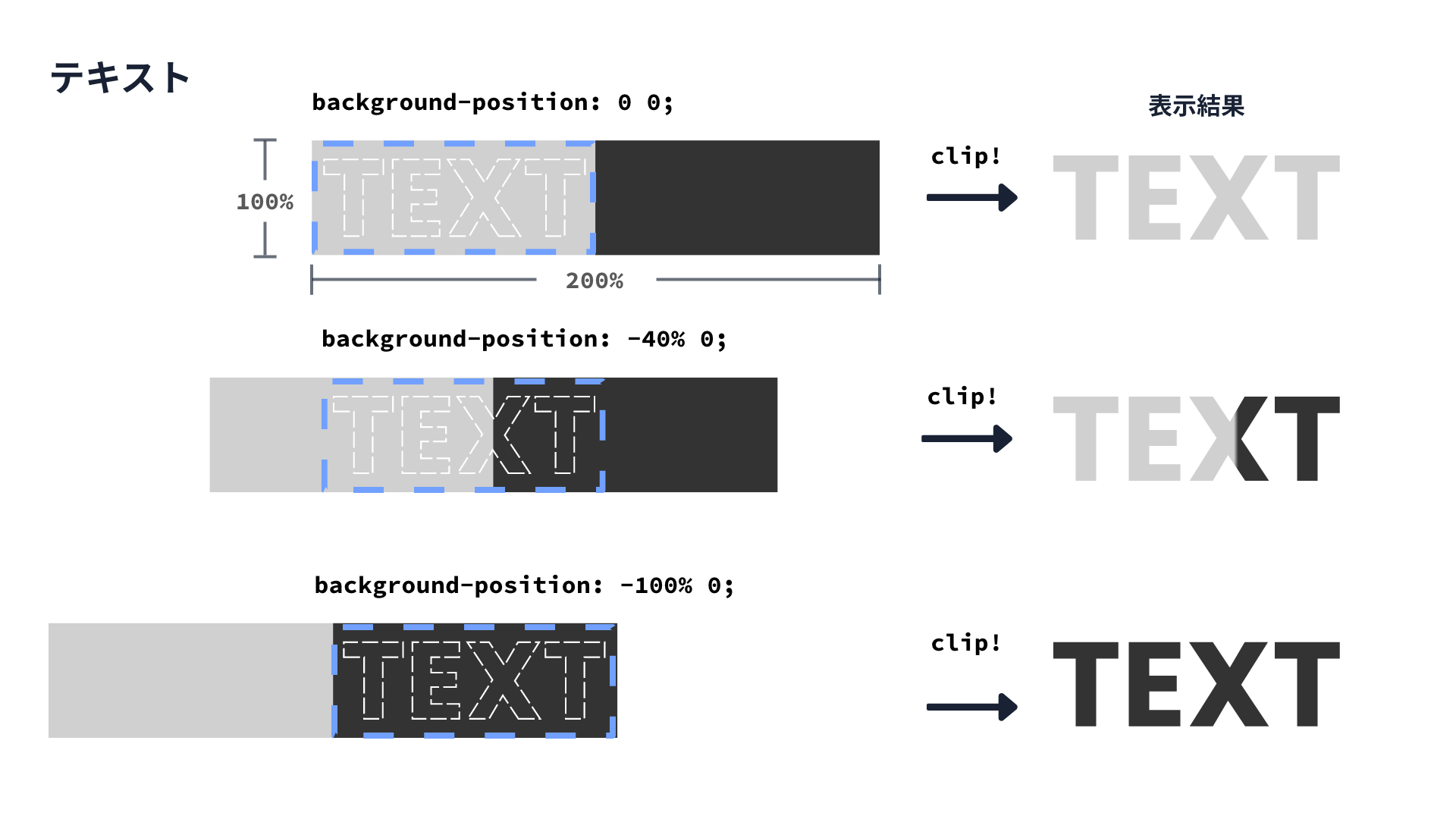
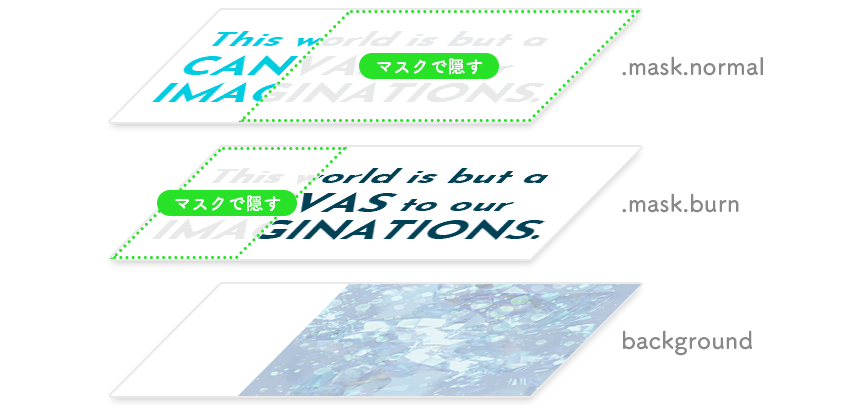
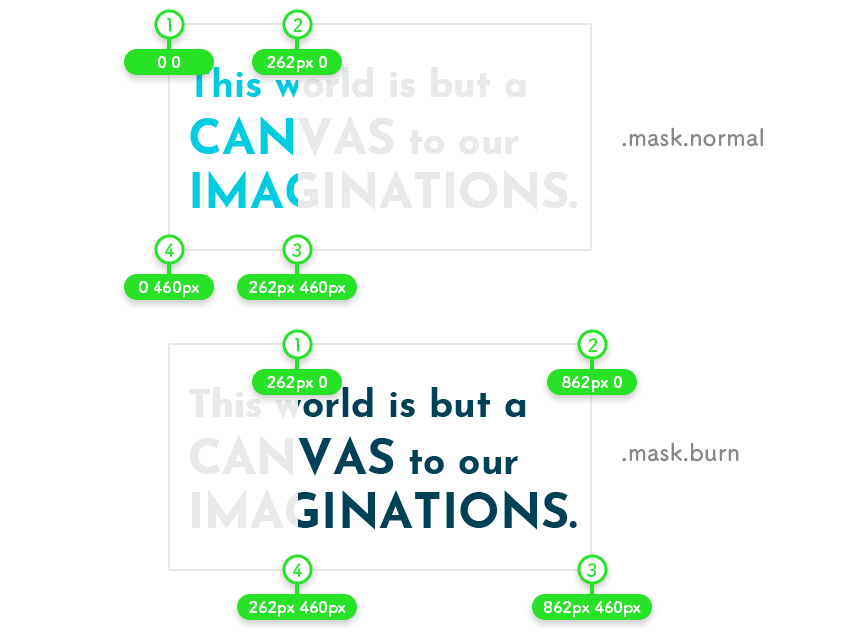
Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




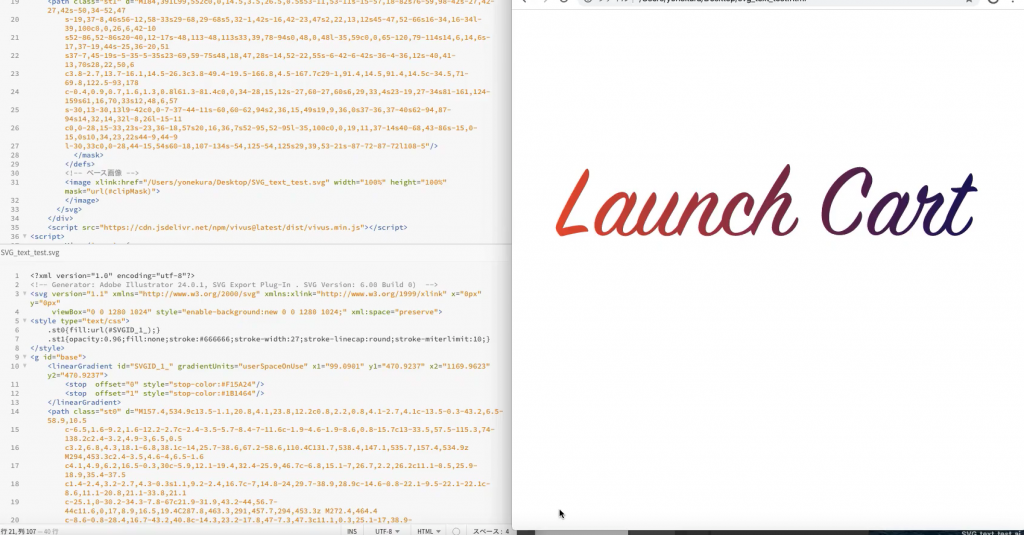
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




Css サークル状のエレメントにかわいいアニメーションを与えるスタイルシート Css3 Circle Animation コリス




Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssのみでボタンにアニメーションを加える方法 Ec Cuber



ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ




知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj




カッコ良すぎる Cssとjavascriptで作られた真似してみたいアニメーションロゴ10選 Webdesignfacts




Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス




知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig




スライドイン表示後にマスクがスライドアウトするアニメーション ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



マスク効果 またはクリッピング 日本語で書くアニメーションプログラム Arakaze Note




Css Js 画像上の要素がカーテンのように開くスクロールアニメーション Into The Program



Jqueryとcssのclipプロパティを活用して ここまで白ここから黒 みたいな表現を作る Webdesign Dackel




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




Css Js スライドイン表示後にマスクがスライドアウトするアニメーション Into The Program




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj




マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト Seleqt セレキュト




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




画像を円形にマスクする 円形に切り抜いて表示する Css Ipentec




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Vivus Js Svgのマスクとアニメーションで遊んでみる 株式会社リースエンタープライズ




Javascript Svgで作成した円を大きくするアニメーションを描きたい Teratail




マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト Seleqt セレキュト




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media



Svgアニメーション Mask要素で手書き風テキスト




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Svgのclippath要素を使ってモーフィングアニメーションする Mkasumi Com




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Css Animation で遊び倒す Mask Image Animations Qiita




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




Cssアニメーション 入門 Qiita




マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト Seleqt セレキュト




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday



0 件のコメント:
コメントを投稿